Hello All,
first of all, a very Happy new year to everyone, learn more and more ADF
this tutorial is about a requirement of showing modified rows on page
Suppose if there is lot of data in af:table and user is modifying some rows then it must reflected immediately on page that which rows are modified for more clarity
Andrejus has also posted about it in 2010
http://andrejusb.blogspot.in/2010/04/changed-row-highlighting-in-oracle-adf.html
But this post talks about two requirements-
first of all, a very Happy new year to everyone, learn more and more ADF
this tutorial is about a requirement of showing modified rows on page
Suppose if there is lot of data in af:table and user is modifying some rows then it must reflected immediately on page that which rows are modified for more clarity
Andrejus has also posted about it in 2010
http://andrejusb.blogspot.in/2010/04/changed-row-highlighting-in-oracle-adf.html
But this post talks about two requirements-
- Want to highlight modified rows only on page
- Want to get modified rows in managed bean
- New
- Modified
- Un-Modified
- Initialized
/* this expression returns state of current row in collection such as table or treeTable*/ #{row.row.entities[0].entityState} /*here row is reference variable of collection, this expression returns an int value if it is 2-Modified 0-New 1-Unmodified -1-Initialized */
- I'm using Departments table of HR Schema to implement this sample app
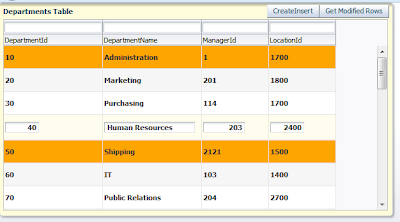
- after business components configuration ,Drop departments VO from data control on page as af:table
- Now to check row status , i have written following expression in inline style of af:column of af:table, so that it can check state of all rows of table
- Now Run your page and change any value of table
#{row.row.entities[0].entityState==2 ? 'background-color:orange' : row.row.entities[0].entityState==0 ? 'background-color:darkgreen' : ''}
- Now you are done with first requirement , if we talk about second one, in case you want to get all modified rows in managed bean to perform some operation
- To achieve this i have used a transient attribute in Departments view Object to store state of each row
- Now in RowImpl of departments viewobject i have to write some code to get current state of Row, see the getter method of transient attribute in RowImpl
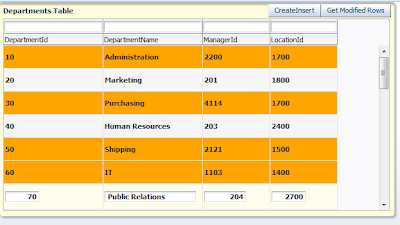
- Now i have placed a button on page to get all modified rows and show a message on page through managed bean
- See the method written in ApplicationModuleImpl class and then exposed to client to be used in managed bean action event
- Now call this method in managed bean through Binding Layer
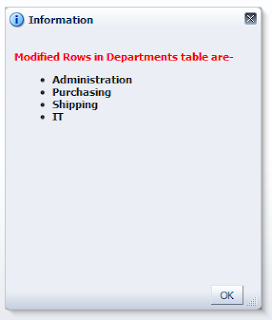
- Now again run this page and change some departments then click on get modified rows, it will show currently modified rows
/** * Gets the attribute value for the calculated attribute CheckRowStatus. * @return the CheckRowStatus */ public Integer getCheckRowStatus() { byte entityState = this.getEntity(0).getEntityState(); return new Integer(entityState); // return (Integer) getAttributeInternal(CHECKROWSTATUS); }
/**Method to get all modified rows and store corresponding Department Name in an ArrayList * @return */ public ArrayList<String> getModifiedRows() { ArrayList<String> deptNm = new ArrayList<String>(); ViewObject deptVo = this.getDepartmentsView1(); RowSetIterator deptIter = deptVo.createRowSetIterator(null); while (deptIter.hasNext()) { Row nextRow = deptIter.next(); if (nextRow.getAttribute("CheckRowStatus") != null) { Integer rowStatus = (Integer)nextRow.getAttribute("CheckRowStatus"); if (rowStatus == 2) { deptNm.add(nextRow.getAttribute("DepartmentName").toString()); } } } return deptNm; }
/**Method to get BindingContainer of current page * @return */ public BindingContainer getBindings() { return BindingContext.getCurrent().getCurrentBindingsEntry(); } /**Method to call AM method and to show modified rows on page in FacesMessage * @param actionEvent */ public void getModifiedRows(ActionEvent actionEvent) { OperationBinding ob = getBindings().getOperationBinding("getModifiedRows"); ob.execute(); if (ob.getResult() != null) { ArrayList<String> deptName = (ArrayList<String>)ob.getResult(); StringBuilder saveMsg = new StringBuilder("<html><body><b><p style='color:red'>Modified Rows in Departments table are-</p></b>"); saveMsg.append("<ul>"); for (String name : deptName) { System.out.println(name); saveMsg.append("<li> <b>" + name + "</b></li>"); } saveMsg.append("</ul><br>"); saveMsg.append("</body></html>"); FacesMessage msg = new FacesMessage(saveMsg.toString()); FacesContext.getCurrentInstance().addMessage(null, msg); } }






This is very very good application and very well explained...in this tutorials...
ReplyDelete